AMP è l’acronimo di Accelerated Mobile Pages ed è un progetto open source con l’obiettivo di velocizzare le pagine web. La velocità dei siti internet è infatti uno dei fattori di ranking di Google, ovvero contribuisce al posizionamento nei risultati di ricerca.
Come funziona la tecnologia AMP
Il progetto AMP è composto da un codice sorgente accessibile a tutti gli sviluppatori e applicabile a qualsiasi tipo di sito internet e ha l’obiettivo di rendere la navigazione veloce ed essenziale. Le pagine visualizzate come AMP, Accelerated Mobile Pages, vengono infatti private di animazioni, effetti e codice javascript, riducendole all’essenziale.
Quando un utente effettua una ricerca non è consapevole di navigare su un blog che utilizza Accelerated Mobile Pages, è lo stesso Google che decide quale tipo di pagina, AMP o classica, fargli vedere in base al tipo di connessione da smartphone o tablet.
Il plugin ufficiale AMP per WordPress
Per velocizzare un blog in WordPress i blogger possono utilizzare un plugin Accelerated Mobile Pages. Il plugin ufficiale AMP è stato creato da Google, Automattic, XWP e dai migliori programmatori che contribuiscono allo sviluppo di WordPress.
Questo plugin funziona anche con i page builder come Elementor, tuttavia i page builder sono programmi molto pesanti per cui non è possibile ottenere gli stessi risultati in termine di aumento velocità che si otterrebbero con un blog costruito senza utilizzare Elementor.
Con il plugin ufficiale AMP è possibile abilitare l’intero sito a questa tecnologia senza perdere la grafica dei fogli di stile CSS, come invece avviene nella “modalità lettore (reader)” di strumenti simili. In pratica le pagine accelerate mantengono lo stesso aspetto delle pagine non accelerate.
Info tecniche da sapere su come funziona il plugin AMP
Il plugin ufficiale AMP funziona in tre diverse modalità:
- Standard
- Transitional
- Reader
La modalità Reader (lettore) supporta la pubblicazione AMP solo per singoli post e pagine, non per l’intero sito, a differenza delle modalità Standard e Transitional. La modalità Standard fa funzionare l’intero sito come AMP, mentre le modalità Transitional e Reader duplicano gli indirizzi dei contenuti per le versioni AMP e non AMP separate. In pratica, in un blog con il plugin AMP configurato per funzionare in modalità Reader o Transitional, una determinata pagina avrà sia un indirizzo URL ‘normale’ che un corrispondente URL AMP (accoppiato) corrispondente.
Per evitare problemi e approfittare dei benefici della tecnologia AMP un blogger non esperto di programmazione e codici può installare il plugin ufficiale AMP e impostare la modalità Standard senza fare modifiche.
Cosa fare in caso di errori
Installare e utilizzare un plugin Accelerated Mobile Pages offre molti benefici, tuttavia può portare a problemi di visualizzazione. I plugin AMP infatti rimuovono automaticamente il codice CSS inutilizzato e utilizzano un sistema di priorità per decidere quale parte di CSS mostrare. Il codice CSS è quello che gestisce la grafica del blog per cui toccarne una parte incide su come viene visualizzato un sito.
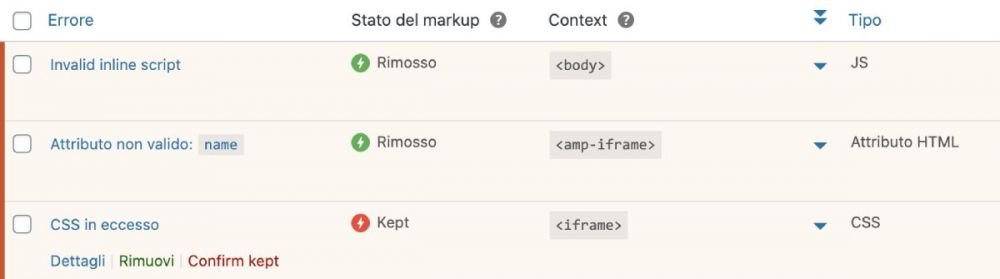
In caso di immagini scomparse, gallerie non allineate o altri tipi di errori associato all’utilizzo del plugin ufficiale AMP è possibile identificare l’errore tramite la procedura di debug perché il plugin offre informazioni dettagliate sui componenti del sito e sul linguaggio markup non valido. Ovviamente queste indicazioni sono perfettamente inutili ai blogger che non sono anche programmatori per cui il metodo migliore per ripristinare il blog alla grafica originale è di procedere al debug, ovvero alla rimozione degli errori, variando uno per uno gli stati del markup da Rimosso a Kept fino a quando il blog non riprende l’aspetto corretto.

Nei commenti raccontateci se conoscevate già la tecnologia AMP e quali miglioramenti avete notato dopo aver installato un plugin AMP. Travel Blogger Italiane è l’unico magazine scritto dalle blogger per le blogger che vi spiega in modo semplice come sfruttare questi aggiornamenti nerd sui nostri blog!





13 commenti
Non avevo mai sentito parlare di AMP anche se sapevo che la velocità di caricamento di un sito é importante agli occhi di google. Sinceramente non avendo molte conoscenze da programmatrice credo che mi limiterò per il momento a caricare foto leggere per non appesantire il sito senza caricare il plug in amp
Non conoscevo questa tecnologia, da come hai spiegato l’applicazione sembra molto semplice da utilizzare. Visto che ha tanti vantaggi in termini di velocità del sito, penso valga la pena provare ad installarlo.
Non sapevo si potesse installare un plugin per velocizzare un sito, pensavo bastasse limitarsi a caricare foto più leggere, nè sapevo che Google favorisce i siti più veloci. L’AMP non la conoscevo ma se è davvero così facile da installare e usare credo valga il tentativo. Grazie per questi articoli, per un dinosauro come me sono un toccasana 😀
Mai sentito parlare di AMP ma l’argomento mi interessa, proverò ad approfondire per capire se mi torna utile.
Sempre più spesso sentiamo parlare di velocità del sito per via delle novità dell’algoritmo di google a partire dal prossimo maggio. Direi che un aspetto così importante non può assolutamente essere trascurato. Non ho installato ancora il plugin, ma lo farò subito!
Da quando sono passata al piano professionale sto usando questa integrazione di wordpress e mi trovo molto bene: sito veloce, caricamenti quasi inesistenti e con akismet ho anche la protezione dallo spam. Direi che di più non si può avere!
Sono sempre in lotta con la velocità del sito! Ora mando questo post a Mattia così approfondisce l’argomento, è lui che si occupa di queste cose 😉
Non conoscevo affatto questa possibilità; voglio approfondire perché ho notato che il mio sito da Page Speed risulta lento. Devo capire se con questo plugin potrei avere qualche problema di visualizzazione o cose simili. Studio, grazie
anche io ho installato le AMP, anche perchè Goole le vede di buon occhio e si deve fare, non trovo che siano così semplici onestamente. Spesso search console da errori, insomma bisogna stargli dietro…
Ancora un bel suggerimento non sapevo che esistesse questo plugin, potrebbe essere utile perchè il mio sito risulta lento da cellulare.
Ultimamente sto notando un rallentamento nel caricamento del blog. Non conoscevo questo plugin quindi ti ringrazio per la dritta. Farò qualche valutazione e in caso procederò con l’installazione.
Conoscevo AMP ma non ci avevo mai pensato, soprattutto perché pensavo che venisse automaticamente applicato per tutte le connessioni mobile e invece da quello che scrivi sembra non sia così. E’ quindi Google che in base al tipo di connessione decide quale applicare? Allora provo, grazie!
Articolo molto utile e interessante; in effetti la velocità di caricamento di un blog è vitale sia per il ranking da parte di Google ma anche per incoraggiare i lettori a tornare sul proprio blog.